在windows系统上利用hugo和github搭建个人博客。。。
hugo博客
这里跟着官网教程进行配置,刚开始折腾hugo博客的话,最重要的是折腾成功,官网教程简单实用。hugo也有中文的官方文档,可以自主选择使用。
安装hugo
到官方的GitHub仓库下载适合你的操作系统的版本。解压后可以进行重命名,我解压后重命名为hugo。
把 hugo (或者是 Windows 的 hugo.exe) 放到你的 环境变量 PATH 所在的目录,因为下一步我们将会用到它。
创建站点目录
在磁盘中新建一个文件夹作为自己的站点目录,如:myhugo,在文件夹下打开cmd执行如下命令:hugo new site myhugo,然后名字为myhugo的站点目录就创建好了。
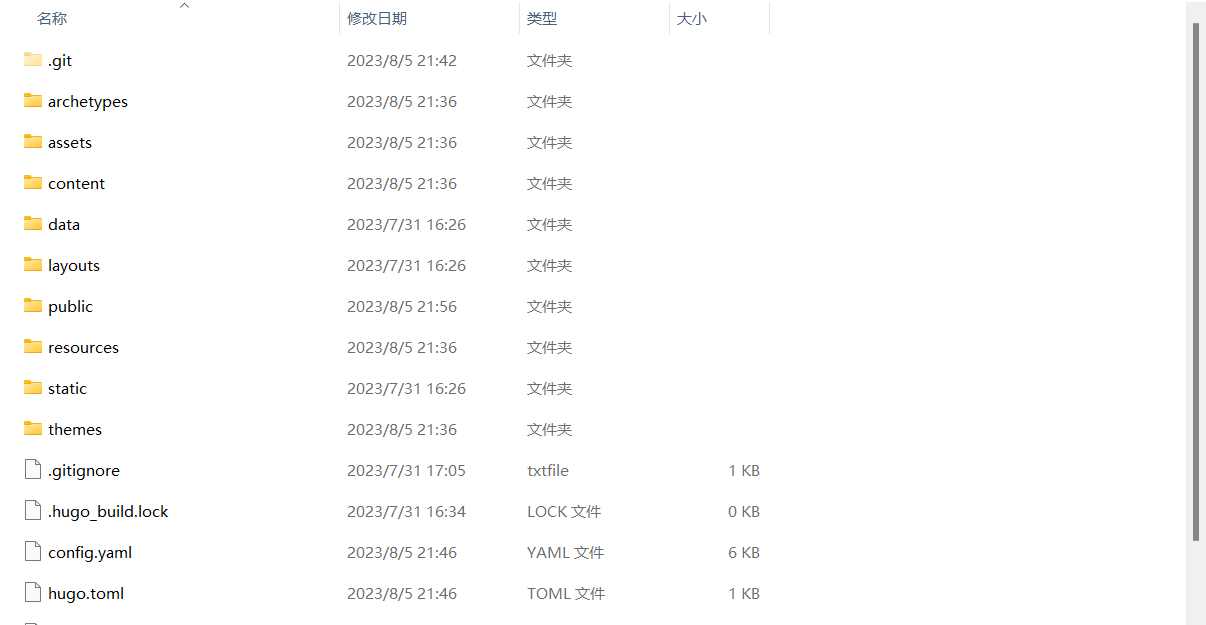
生成的站点目录如下: 
安装主题
cd ~/myhugo
git clone https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
切换主题
cd ~/myhugo
mv config.toml config.toml_bak# 把原来的配置Even 的文件备份一下
cp themes/hugo-theme-stack/exampleSite/config.yaml .
注意
yaml文件作为配置文件,每个:后要加空格。
配置文件
baseURL: https://仓库名.github.io
languageCode: zh-cn
theme: hugo-theme-stack
paginate: 5
title:
languages:
en:
languageName: English
title: "WCQ's Blog"
weight: 1
zh-cn:
languageName: 中文
title: 一不留神的博客
weight: 2
ar:
languageName: عربي
languagedirection: rtl
title: موقع تجريبي
weight: 3
# Change it to your Disqus shortname before using
disqusShortname: hugo-theme-stack
# GA Tracking ID
googleAnalytics: UA-232146632-1
# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
DefaultContentLanguage: zh-cn
# Set hasCJKLanguage to true if DefaultContentLanguage is in [zh-cn ja ko]
# This will make .Summary and .WordCount behave correctly for CJK languages.
hasCJKLanguage: true
permalinks:
post: /p/:slug/
page: /:slug/
params:
mainSections:
- post
featuredImageField: image
rssFullContent: true
favicon:
footer:
since: 2022
customText:
dateFormat:
published: Jan 02, 2006
lastUpdated: Jan 02, 2006 15:04 MST
sidebar:
emoji: 🍥
subtitle: Guangdong University of Technology
avatar:
enabled: true
local: true
src: img/avatar.png
article:
math: true
toc: true
readingTime: true
license:
enabled: true
default: Licensed under CC BY-NC-SA 4.0
comments:
enabled: true
provider: utterances
disqusjs:
shortname:
apiUrl:
apiKey:
admin:
adminLabel:
utterances:
repo: wcq062821/blog_data
issueTerm : pathname
label: none
remark42:
host:
site:
locale:
vssue:
platform:
owner:
repo:
clientId:
clientSecret:
autoCreateIssue: false
# Waline client configuration see: https://waline.js.org/en/reference/component.html
waline:
serverURL:
lang:
pageview:
emoji:
- https://unpkg.com/@waline/emojis@1.0.1/weibo
requiredMeta:
- name
- email
- url
locale:
admin: Admin
placeholder:
twikoo:
envId:
region:
path:
lang:
# See https://cactus.chat/docs/reference/web-client/#configuration for description of the various options
cactus:
defaultHomeserverUrl: "https://matrix.cactus.chat:8448"
serverName: "cactus.chat"
siteName: "" # You must insert a unique identifier here matching the one you registered (See https://cactus.chat/docs/getting-started/quick-start/#register-your-site)
giscus:
repo:
repoID:
category:
categoryID:
mapping:
lightTheme:
darkTheme:
reactionsEnabled: 1
emitMetadata: 0
gitalk:
owner:
admin:
repo:
clientID:
clientSecret:
cusdis:
host:
id:
widgets:
homepage:
- type: search
- type: archives
params:
limit: 10
- type: categories
params:
limit: 10
- type: tag-cloud
params:
limit: 10
page:
- type: toc
opengraph:
twitter:
# Your Twitter username
site:
# Available values: summary, summary_large_image
card: summary_large_image
defaultImage:
opengraph:
enabled: false
local: false
src:
colorScheme:
# Display toggle
toggle: true
# Available values: auto, light, dark
default: auto
imageProcessing:
cover:
enabled: true
content:
enabled: true
### Custom menu
### See https://docs.stack.jimmycai.com/configuration/custom-menu.html
### To remove about, archive and search page menu item, remove `menu` field from their FrontMatter
menu:
main: []
social:
- identifier: github
name: GitHub
url: "https://github.com/wcq062821"
params:
icon: brand-github
related:
includeNewer: true
threshold: 60
toLower: false
indices:
- name: tags
weight: 100
- name: categories
weight: 200
markup:
goldmark:
renderer:
## Set to true if you have HTML content inside Markdown
unsafe: true
tableOfContents:
endLevel: 4
ordered: true
startLevel: 2
highlight:
noClasses: false
codeFences: true
guessSyntax: true
lineNoStart: 1
lineNos: true
lineNumbersInTable: true
tabWidth: 4
配置hugo配置文件
然后在站点目录的hugo.toml文件中最下边添加一行内容,添加的内容
theme = 'hugo-theme-stack'
创建第一篇博客
hugo new posts/我的第一篇博客.md
然后在站点目录下的content/posts/下就相应的出现了一个文件"我的第一篇博客.md"
本地预览
hugo server -D
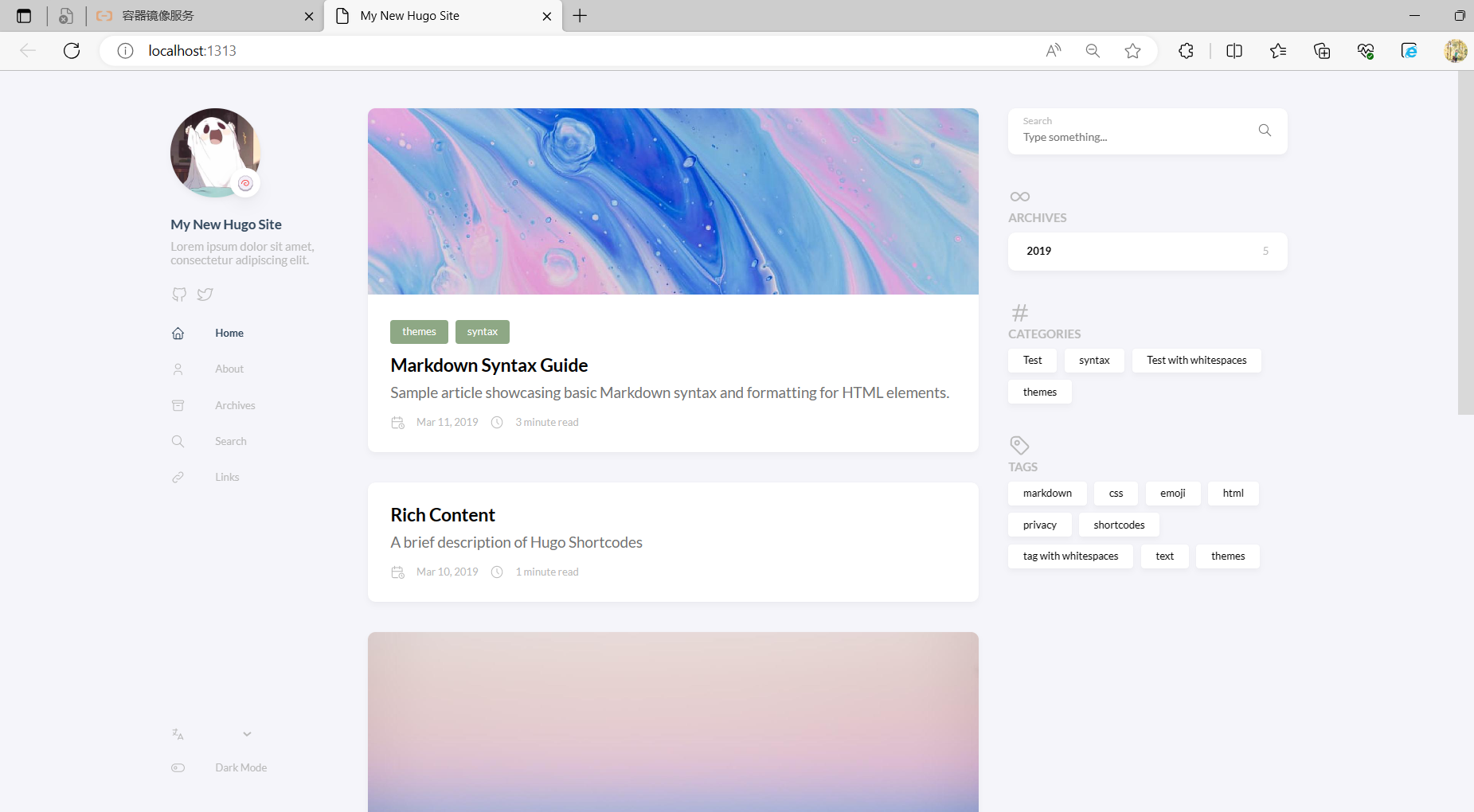
查看最后的连接就可以看到效果啦
部署博客到github
配置github仓库
在github创建账户,然后创建仓库,仓库命名格式为"yourname.github.io",配置仓库的主分支为master,配置仓库设置界面的pages的主分支为master。
安装好git
在本地生成ssh密钥
ssh-keygen
三次回车后密钥就生成了,生成的密钥在家目录下的.ssh目录下,将.ssh/的id_rsa.pub的内容复制到剪切板,然后 回到github网站,在帐户设置的SSH and GPG keys界面中添加剪切板的ssh公钥,然后给添加该密钥的记录随便起一 个名字用于区分可以了。
配置hugo.toml
将自己仓库的名字yourname.github.io添加到站点目录的hugo.toml配置文件中,将示例链接替换掉,然后设置博客 的语言,接着设置博客的名称,最后一行也就是第四行是咱刚开始就添加过了的,所以不用修改。
baseURL = 'yourname.github.io'
languageCode = 'zh-cn'
title = 'MyBlogs'
theme = 'ananke'
部署
先将博客的草稿模式关闭,将true修改为false,然后回到站点目录的第一级目录,然后cmd下执行命令hugo生成public目录,再进入publib目录,先添加github的仓库链接,然后执行git命令进行部署hugo的操作。
git remote add origin git@github.com:yourname/yourname.github.io.git
git add .
git commit -m "upload"
git push -u origin master
结束
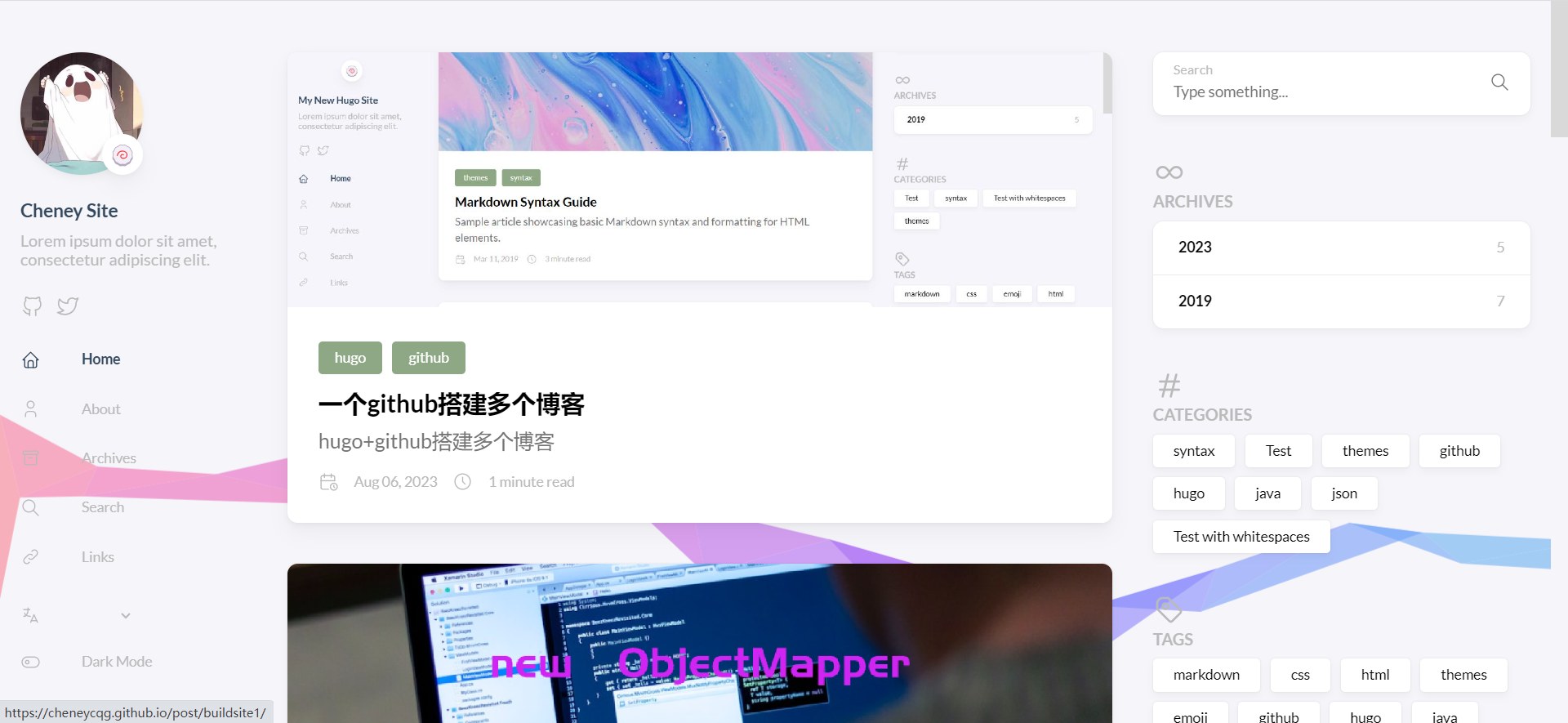
操作结束自己的个人博客也就建成了。我的如下: